使用css或者js让图片铺满上层容器(div),超出部分等比例裁剪不变形或隐藏
方式一:
图片加载时使用js根据进行等比缩放,动态设置img的width/height属性
// 动态设置width/height
function scalingImg(obj)
{
var $this = $(obj);
var imgWidth = $this.width();
var imgHeight = $this.height();
var parent = $this.parent();
var containerWidth = parent.width();
var containerHeight = parent.height();
var containerRatio = containerWidth / containerHeight;
var imgRatio = imgWidth / imgHeight;
if (imgRatio > containerRatio)
{
var imgSetHeight = containerHeight;
var imgSetWidth = imgSetHeight * imgRatio;
} else if (imgRatio
![]()
方法二:
css3特殊样式实现
不要怀疑,你没有看错,就是这样一行简单的代码;请自行百度:object-fit:cover 效果
* 部分浏览器可能不支持
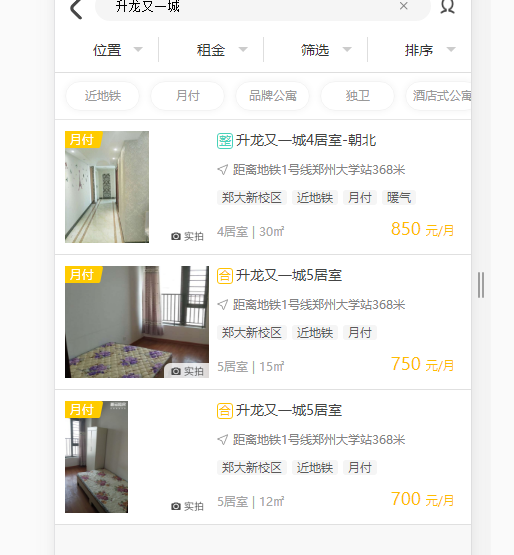
效果对比:
开始效果

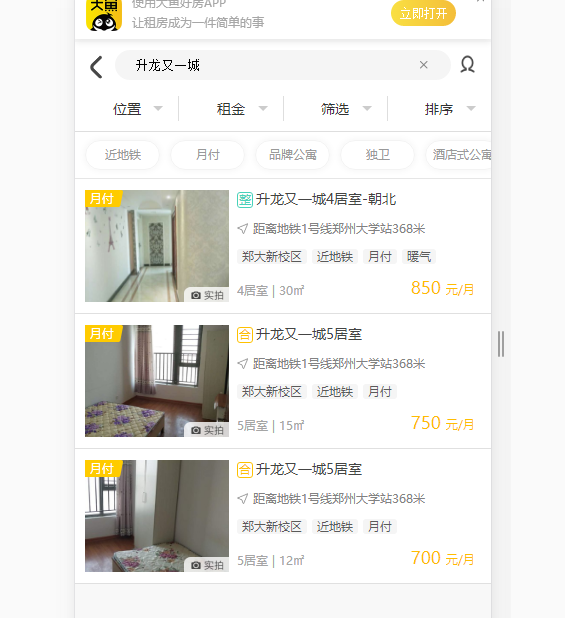
最终效果

热门文章