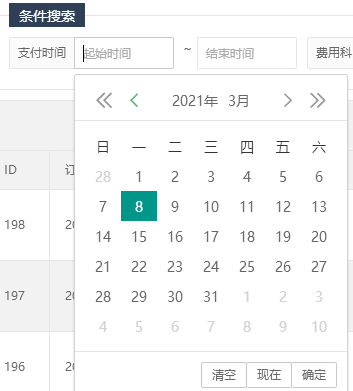
使用layDate作为日期选择插件

日期选择确定后,输入框里能正常显示所选日期,提交搜索发现对应参数为空,没获取到对应日期value.
分析后发现,使用form提交submit正常,参数能获取到。因为使用了vue.js动态绑定了数据,获取不到laydate的value.后来做了如下调整:
html:
<div class="layui-form-item layui-inline"> <label class="layui-form-label">支付时间</label> <div class="layui-input-inline" style="width: 100px;"> <input id="start_date" name="start_date" class="layui-input" lay-filter="select_start_date" v-model="filter.start_date" lay-search> </div> <div class="layui-input-inline" style="width: 5px;">~</div> <div class="layui-input-inline" style="width: 100px;"> <input id="end_date" name="end_date" class="layui-input" lay-filter="select_end_date" v-model="filter.end_date" lay-search> </div> </div>
js:
// 初始化 vue
var vue = new Vue({
el: '#list-filter',
data: {
sdate: '',
edate: ''
}
});
// 年月选择器
laydate.render({
elem: '#start_date'
,done: function (value) {
vue.sdate = value;
}
});
laydate.render({
elem: '#end_date'
,done: function (value) {
vue.edate = value;
}
});
修改后,每次在laydate选择后,动态修改对应data值就可以了。
热门文章